| Aug. 30 '15 |
|---|
| 5、6年前から、YouTubeに投稿した動画(含む、スライドショー) を自分のホームページ(html)に埋め込んで利用していました。YouTubeも途中でグーグルに合併され、今では2つのユーザー名を利用するかたちになってしまいました。このYouTube動画の埋め込み手順も年々変化してきていますが、ここでは今実施しているhtml への埋め込み方法を記し、参考資料として見ていただきたい。html への埋め込み方法はいたって簡単で、いくつかの手順を経て短時間で完了します。ただ、既定の埋め込みコードに少し手を加えただけで、自分好みの動画再生方法に変えられ、見た目にも素敵な動画ベージとなりますので、その辺りを少し紹介します。 |
YouTube動画をhtmlに埋め込む手順 |
動画は.MOVが主体でスライドショーなどはMPEG4規格でレンダリングしてYouTubeに投稿しています。現在、YouTubeがサポートしている動画の規格は .MOV .MPEG4 .AVI .WMV .MPEGPS .FLV 3GPP WebM で、これ以外のファイルの場合はサポートしている規格ファイルに変換する必要があります。早速、YouTubeのベージを開いた動画をhtml に埋め込む手順を記します。 |
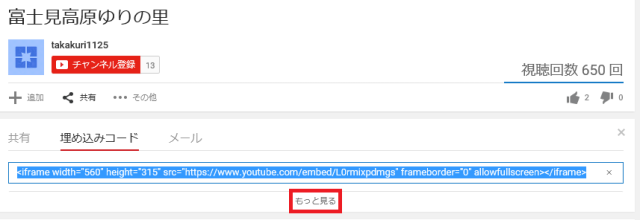
先ず、 YouTube動画の「共有」をクリック 「埋め込みコード」をクリック |
  |
この画面の埋め込みコードも利用できますが、「もっと見る」をクリックして体裁を整えます |
 |
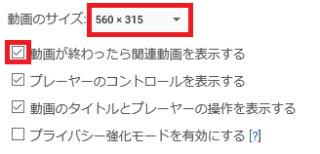
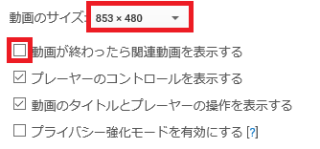
左図の赤枠内を右図のように変更して埋め込むこともできます |
  |
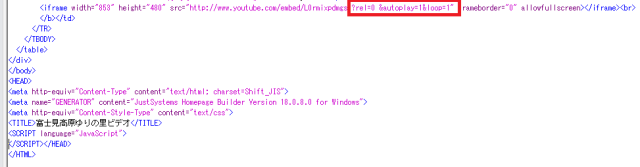
赤枠内の ?rel=0" は動画が終わったら関連動画を表示させないコードです |
赤枠内の ?rel=0&autoplay=1&loop=1" は自動的に動画を再生し、関連動画を表示させないコードです |
 |
このような設定条件で html上にYouTubeの動画(含む、スライドショー)を埋め込み、自動的再生でしかも、関連動画を表示させないようにした見栄えのよい動画ベージとなりました。当方のホームページではこのように埋め込みコードを一部変更して、YouTube動画を埋め込んでいます。 なお、埋め込み動画の設定変更では、このサイトが大変参考になりますので必要な方は覗いて見てください。 |